Objetivo: Si tenemos una tienda online y estamos trabajando con WooCommerce en el CMS WordPress, nos habrémos dado cuenta de que a la hora de mostrar el precio de productos con variables, nos aparece el rango de precios del producto más barato y del más caro, aquí aprenderemos a modificar este parámetro para que, en lugar de mostrarse el rango de precios, veamos un «Desde: precio».
Antes de realizar los cambios:

¡ATENCIÓN! El procedimiento consiste en añadir código al fichero functions.php, así que aconsejamos realizar una copia de seguridad antes de tocar nada.
Empezamos!
1. Nos vamos al gestor de ficheros que tengamos, o desde el propio servidor web si tenemos acceso o desde el propio editor de WordPress. Nosotros, como tenemos acceso directo, lo hacemos desde el servidor web. Accedemos a la ruta de la web /wp-includes/functions.php
2. Accedemos al fichero y en la parte del final añadimos el código que os pongo a continuación. Es importante poner un comentario para saber que este código lo hemos añadido nosotros manualmente.
/**COMENTARIO IDENTIFICATIVO**/
add_filter( ‘woocommerce_variable_sale_price_html’, ‘wc_custom_variation_price_format’, 10, 2 );
add_filter( ‘woocommerce_variable_price_html’, ‘wc_custom_variation_price_format’, 10, 2 );
function wc_custom_variation_price_format( $price, $product ) {
// Main Price
$prices = array( $product->get_variation_price( ‘min’, true ), $product->get_variation_price( ‘max’, true ) );
$price = $prices[0] !== $prices[1] ? sprintf( __( ‘Desde: %1$s’, ‘woocommerce’ ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
// Sale Price
$prices = array( $product->get_variation_regular_price( ‘min’, true ), $product->get_variation_regular_price( ‘max’, true ) );
sort( $prices );
$saleprice = $prices[0] !== $prices[1] ? sprintf( __( ‘Desde: %1$s’, ‘woocommerce’ ), wc_price( $prices[0] ) ) : wc_price( $prices[0] );
if ( $price !== $saleprice ) {
$price = ‘<del>’ . $saleprice . $product->get_price_suffix() . ‘</del> <ins>’ . $price .
$product->get_price_suffix() . ‘</ins>’;
}
return $price;
}
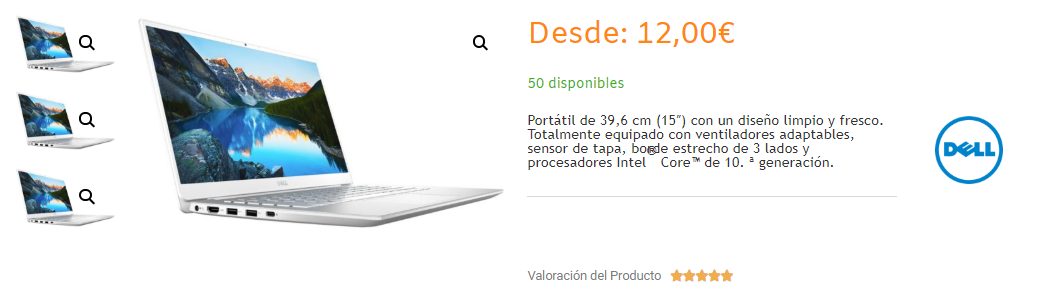
Resultado final:

¡Con esto… ya estaríamos!
La información la obtuvimos gracias a Woodemia. Nos pareció super útil y necesaria!
Espero que os haya servidor de ayuda 😉
¡Nos vemos!

